现如今,手机的广泛使用使得为网站设计一个移动端的版本势在必行。然而,移动端的网站设计并不是直接把桌面端的网页移植过去那么简单,设计时还要考虑到一些移动端独有的特性。
一个网站需要做到移动端友好是不可否认的。移动端用户的数量已经超过了桌面端用户,而且谷歌已经毫无疑问地面对了这个事实,并对可以良好适应移动端的网站大加赞赏。对于希望大部分时间处于在线状态的商务人士来说,使他们访问的网站适应于移动端是很有必要的。
许多网站所有者以为这仅仅意味着把他们的界面缩小一下适应限定的几个典型的移动设备,就可以成为一个智能手机或者平板端的网站。但事实是,移动端的网站与桌面端的网站是不同的。
手机有更多的局限性,如依赖于电池,无线连接,当然还有屏幕空间。把功能转化到更小的屏幕上并不总是那么容易。在大多数情况下,一个移动端友好的网站需要一个完全不同的设计。
如果你对两者间的区别以及如何设计移动端网站还有困惑,艾天动力总结了几点移动网站设计的建议供大家参考:
如果你对两者间的区别以及如何设计移动端网站还有困惑,艾天动力总结了几点移动网站设计的建议供大家参考:
移动端优先:
如今许多网站开发者首先针对移动端的使用进行设计,然后才是桌面端。由于屏幕尺寸的限制,他们很快地明白了少即是多,并且在设计中保持最简单的特性。这是一个专注于网站重要的方面的问题,要使用户能够轻松执行重要任务,有利于业务进行。

移动端优先这一点的关键是确定主要的内容,把它们按优先级排列,并首先为最小的屏幕设计。当屏幕的尺寸增大时可以再增加更多元素(按照优先级的顺序)。

移动端优先这一点的关键是确定主要的内容,把它们按优先级排列,并首先为最小的屏幕设计。当屏幕的尺寸增大时可以再增加更多元素(按照优先级的顺序)。
简单的菜单和导航:
移动端的菜单和导航元素和桌面端的同样重要。然而,桌面网页上的典型的菜单栏对于手机来说太大了,所以在大多数情况下最好使用一个汉堡图标(很容易识别),或者一个可折叠的下拉菜单,放在屏幕顶部的左边或右边。
在手机上,多级菜单也带来一个问题,因为通常情况下,用户不愿意经过很多次点击才看到他们想要的。使用户放弃网站的最大点击次数是两次,相反,少于两次用户将会继续浏览网站。
设计的诀窍就是只展示你的网站中最重要的部分,这些内容最有可能是你的用户想看的或者需要的。避免在你的界面上放太多的选项和小部件。

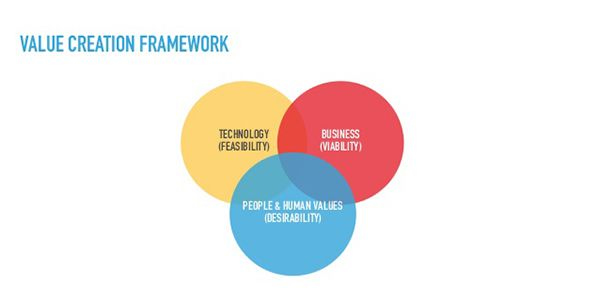
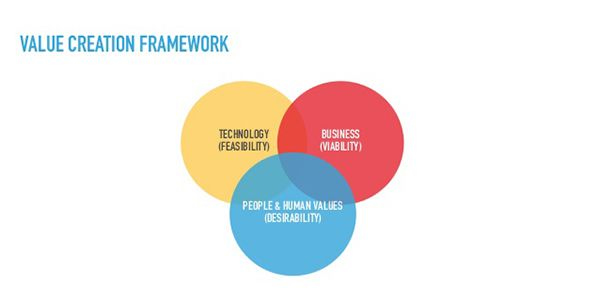
创造价值:
如果你的业务想要进军移动市场,为网站设计一个移动端的版本是必要的。优化你的网站的搜索引擎一定是很有帮助的。然而,如果你的用户不能从中找到任何价值,你的app可能就无法吸引到他们。
你的手机APP或移动网页应该有一些理由促使桌面客户端的用户去下载和安装,或者收藏为书签。包括让用户更容易地完成支付,拥有个人账户或快速地获取重要信息。银行业务、通讯和新闻资讯是典型的大多数用户每天都会使用的很有用的网站。
你应该根据你的业务,努力为手机用户创造这样的价值。如果你能够为你的手机APP用户创造价值,那么你所有为创建手机网站或APP以及设计所做的努力都不会白费。


保持流体布局:
你可能认为设计手机端网站时可以使用一个固定的以320像素为基数的宽度(手机端最常用的尺寸)并且觉得这样挺好,但事实是手机尺寸的范围非常广,从176到600像素都有。
你需要设计一个流动的网页布局,这样不论是什么尺寸的手机屏幕都能很好地适应。在手机上设计时你需要用百分比而不是固定的像素数来定义宽度,这样不管用户使用的是什么手机设备都没有关系。网站应该是响应式的,这样就达到了你想要实现的易操作性。

触屏功能:
如今大多数的手机设备都使用了触屏,用户也习惯了用这种方式进行交互。因此设计一个手机端的网站更加具有挑战性,因为你需要明确不同的手指尺寸大小、纹理和压力,以便屏幕能够准确地响应。
你应该确保所有需要用户输入的元素如按钮和表单要足够大并且不能重叠。你不能依赖于那些老式的手机上可能还有的触控笔或者手机键盘的使用。
你可以使用许多手机设备都有的滑动和手指缩放的标准功能帮助你进行设计。在这种方式下你可以放置更多可点击的元素。
以用户为中心:
设计手机端网站的关键是要时刻考虑到用户。你需要遵从一些特定的模式以提升用户体验。这些模式包括:
- 使控件足够大并且始终放置在屏幕的底部,让用户能够更方便浏览内容并在需要时操作它们。
- 让用户更容易地找到他们需要的内容。
- 保持所有的元素直观和统一,这样就不会让用户很费劲地弄明白网站如何使用。
- 把需要用户输入的情况降到最低,尽可能地使用自动纠错,并支持横屏浏览。
- 将默认值预先填入到表格中。
特色功能:
移动设备有很多限制,但是也有很多桌面端不具备的特点。包括滑动解锁、GPS定位、手势、陀螺仪和位置服务。你可以运用这些手机独有的特点增强你的APP的用户体验。
一个折扣优惠的网站利用位置服务帮助用户找到特定的打折商店就是一个很好地利用手机特有的功能的不错的例子。滑动的功能在一些交友网站上也可以派的上用场。发挥你的想象力,让你的手机APP或网站迎接用户的赞美吧。
继续执行任务:
许多手机用户在使用手机网站或APP 时可能会被打扰,迫使他们在还没有完成任务时把手机关掉。也许是一个电话来了,老板进来了或者路灯变绿了。
不管是什么情况,确保用户在再次打开这个网站或APP的时候可以从之前离开的地方继续浏览是非常重要的。你可以去设计,这样用户可以简单快速地重新开始使用网站和APP,他们也会很赞赏这一点。
结论:
移动端网站或者app满足了用户日益增长的需求——不用做出任何牺牲就可以随时访问自己喜欢的网站。然而,设计一个优秀的响应式的网站并没有听起来那么简单。移动设备特有的限制和特点给想要创造积极且无缝对接的用户体验的网页设计师带来了挑战。艾天动力具有多年PC+移动端网站的建设经验,可以为您的公司设计出真正有价值的移动端网站。更多阅读
-
网站建设意义及网站建设的灵魂
- 资讯中心 2016-07-21
- 人生要有目标,网站建设也要有个目标; 网站建设目标对大多数网站建设公司来说还是个比较新鲜的词,企业负责......查看全文
-
网络热词“蓝瘦、香菇”被注册成了公司
- 资讯中心 2016-10-14
- 10月13日消息,深圳市蓝瘦香菇实业有限公司今日在深圳市福田区注册成立,法人代表是赖翠云,注册资本是50万......查看全文
-
若程序员不幸逝世 他的开源软件有人维
- 资讯中心 2017-11-08
- 你可能从来没有听说已故Jim Weirich或他开发的软件。但是你几乎肯定会使用过在他研究基础上开发出的各种应......查看全文
- 扫描二维码分享到微信
- 确 认

 粤ICP备14011486号-1
粤ICP备14011486号-1 粤公网安备 44040202000180号
粤公网安备 44040202000180号


